O item do painel Filtro de data permite filtrar os dados do painel com base no intervalo de dados selecionado. O intervalo pode ser relativo (últimos 3 meses), usar datas fixas (01-01-2018) ou predefinições (mês até a data). Você também pode filtrar datas antes ou depois de uma data especificada.
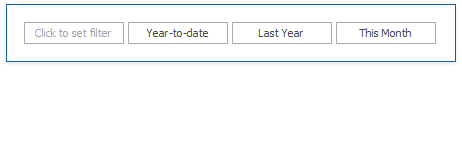
O item Filtro de data exibe um conjunto de intervalos que podem ser usados como filtros rápidos.

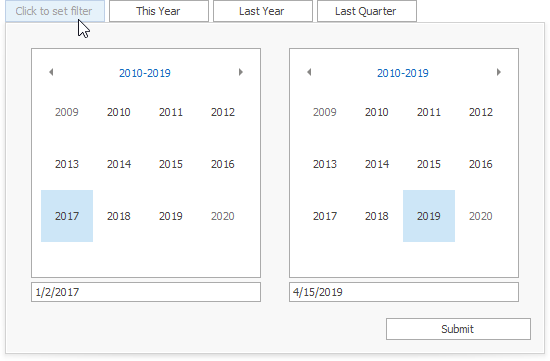
Os usuários finais podem clicar no botão para invocar o selecionador de data:

Adicionar um novo filtro de data ao painel
-
Clique no botão suspenso Elementos do filtro no grupo Inserir na página inicial da faixa de opções e selecione Filtro de data .

Vincular aos dados
-
no designer do painel, use o Painel de Itens de Dados para realizar a vinculação de dados. Arraste o campo de dimensão do Navegador de fonte de dados para o item de dados e clique no botão Opções para selecionar os intervalos do grupo .
Tipo de Filtro
Um filtro pode ser um valor DateTime, intervalo DateTime ou intervalo infinito antes ou depois de uma data especificada.
Você pode especificar o tipo de filtro da seguinte maneira:
-
no designer do painel, clique no tipo de filtro suspenso na faixa de opções (guia contextual Ferramentas de filtro de data-> página Design -> grupo Layout):
![datefilter-filtertype-ribbon]](http://crm.allbionyx.com.br/media/marta-neris-aparecida/datefilter-filtertype-ribbon.png)
Selecionador de Data

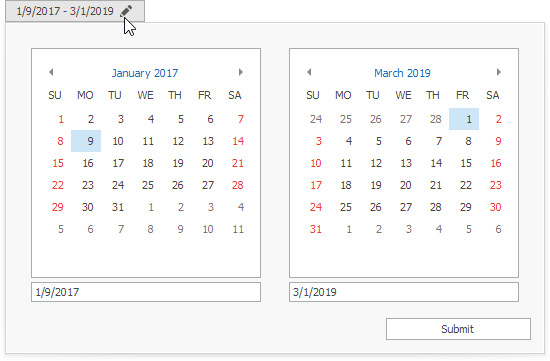
O item DateFilter contém um Selecionador de data - um botão com um calendário suspenso. Este botão exibe inicialmente “Clique para definir o filtro”.
O calendário desce quando o usuário final:
- clica no botão sem um intervalo especificado (o botão com a legenda “Clique para definir o filtro”)
- clica no
 ícone do botão com o intervalo de data e hora especificado.
ícone do botão com o intervalo de data e hora especificado.
Um calendário suspenso pode conter um único controle de calendário (o Tipo de Filtro é Exato, Antes ou Depois) ou dois controles de calendário (o Tipo de Filtro é Entre).
Quando o usuário seleciona a data, a legenda do Seletor de data exibe informações sobre essa data (intervalo de datas) e um  ícone. O texto da legenda é construído a partir de uma string personalizada com marcadores de data. Se o usuário clicar na legenda, o botão Seletor de data atua como um botão marcado para aplicar o intervalo de datas (marcado) ou redefinir o filtro de data (desmarcado) para seu valor padrão. Quando o usuário clica no ícone, o calendário suspenso é exibido e permite que o usuário selecione outro intervalo de datas.
ícone. O texto da legenda é construído a partir de uma string personalizada com marcadores de data. Se o usuário clicar na legenda, o botão Seletor de data atua como um botão marcado para aplicar o intervalo de datas (marcado) ou redefinir o filtro de data (desmarcado) para seu valor padrão. Quando o usuário clica no ícone, o calendário suspenso é exibido e permite que o usuário selecione outro intervalo de datas.
O componente Seletor de data pode estar localizado próximo à extremidade da série de Botões de acesso, na extremidade remota ou pode estar oculto. Para alterar o local do selecionador de data:
-
no designer do painel, clique no botão de verificação Local do selecionador de data na faixa de opções (guia contextual Ferramentas de filtro de data-> página Design -> grupo Layout):

Formato de apresentação
Para especificar o formato do valor de data e hora:
-
no designer de painel, use o submenu Formatar no menu do item de dados, conforme descrito no tópico Formatando Dados
Para especificar uma string personalizada exibida no componente Selecionador de data:
-
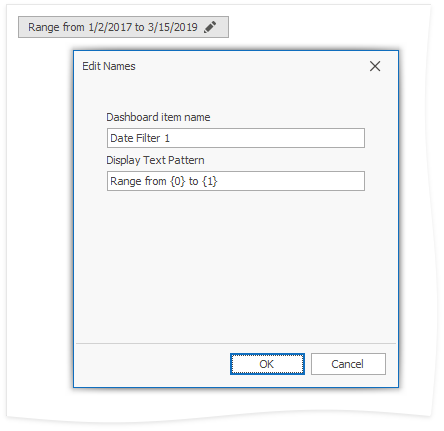
no designer do painel, use a caixa de diálogo Editar nomes . Para chamar a caixa de diálogo, clique com o botão direito do mouse no item DateFilter e clique no item de menu Edit Names… ou clique no botão Edit Names na guia Design Ribbon.

Você pode incluir marcadores de posição em uma string personalizada. O marcador de posição {0} é o início do intervalo, o marcador de posição {1} é o final do intervalo.
Crie Filtros Rápidos
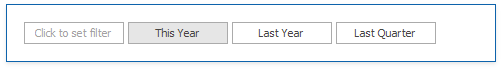
Filtros rápidos são botões exibidos no item DateFilter. Cada botão possui um intervalo DateTime atribuído a ele. Você pode clicar no botão para aplicar esse intervalo como um filtro de data. O botão é verificado até que o usuário final clique no mesmo botão mais uma vez para redefinir o filtro para seu valor padrão. O botão fica desmarcado se o usuário final clicar em outro botão.

O menu de contexto do item contém comandos com as mesmas legendas que atuam como filtros rápidos.
Um item de painel DateFilter recém-criado não tem filtros rápidos. Para adicionar um filtro rápido:
-
no designer do painel, clique no botão Opções (o
 ícone) próximo ao marcador de posição do Argumento
ícone) próximo ao marcador de posição do Argumento- ou selecione o comando Editar Períodos no menu de contexto
-
ou clique em Editar Períodos na faixa de opções (guia contextual Ferramentas de Filtro de Data-> página Design -> grupo Interatividade):

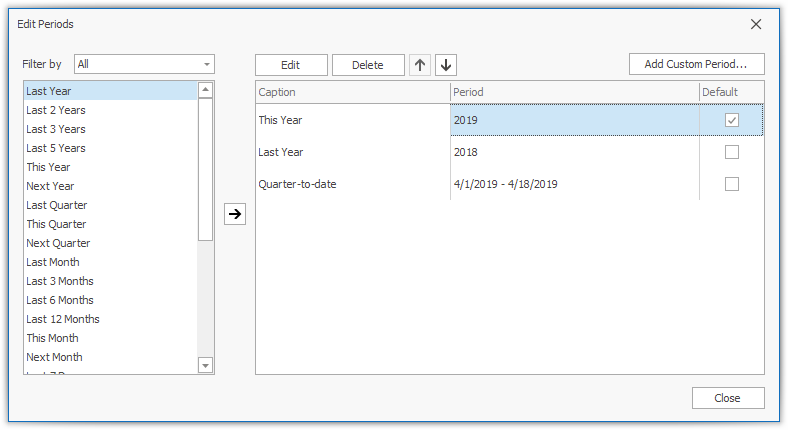
Isso invoca a caixa de diálogo Editar períodos . Você pode selecionar um intervalo predefinido ou adicionar um período personalizado, especificar o intervalo e a legenda do filtro rápido.

Organizar Filtros Rápidos
Filtros rápidos no item DateFilter podem ser organizados horizontal ou verticalmente. O modo padrão é altura automática , em que filtros rápidos são exibidos horizontalmente e o item do painel encolhe automaticamente para caber nos itens e economizar espaço.
Para especificar o modo de arranjo:
-
no designer do painel, clique no menu suspenso Modo de arranjo na faixa de opções (guia contextual Ferramentas de filtro de data-> página Design -> grupo Layout):