O Dashboard Designer oferece a capacidade de organizar e redimensionar itens e grupos do painel usando operações simples de arrastar e soltar. Você também pode organizar e redimensionar itens do painel usando uma API que o painel fornece.

Consulte Layout do painel para obter mais informações sobre os conceitos relacionados ao layout do painel.
Redimensionamento de item
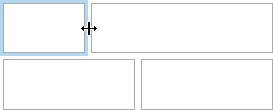
Você pode redimensionar itens / grupos individuais arrastando suas bordas. A área que permite redimensionar itens exibe o indicador de redimensionamento (o  ícone).
ícone).

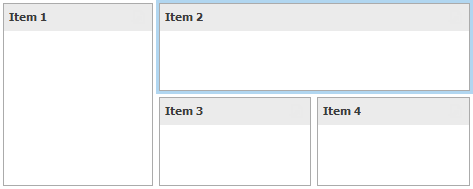
Um grupo de layout de itens de painel 2x2 é orientado horizontalmente e contém dois grupos de layout filho por padrão. Isso organiza os itens do painel em duas 'colunas' e permite que você defina uma altura diferente para os itens em colunas diferentes. 
Isso permite que você especifique larguras diferentes para itens do painel em diferentes 'linhas'. A tabela abaixo lista e descreve os diferentes modos.
| Indicador | Resultado | Descrição |
|---|---|---|
 |
Orienta o grupo de layout horizontalmente e permite que você altere a altura de itens individuais e a largura de 'colunas'. | |
 |
Orienta o grupo de layout verticalmente e permite que você altere a largura de itens individuais e a altura das 'linhas'. |
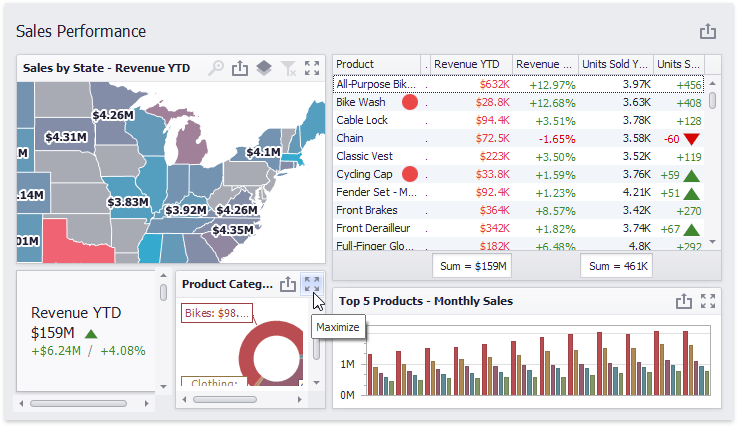
Maximizar e restaurar item
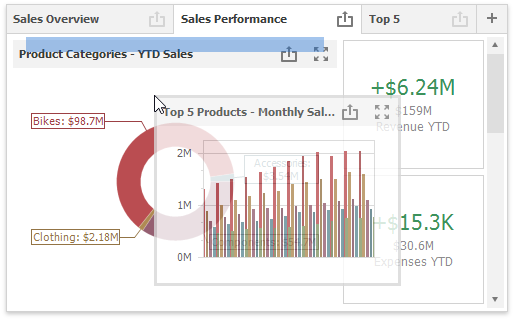
Você pode expandir qualquer item do painel em todo o tamanho do painel para examinar os dados com mais detalhes. O tamanho do item do painel expandido, neste caso, é o mesmo do grupo de layout raiz .
-
Para maximizar um item do painel, clique no botão Maximizar na legenda do item do painel .

-
Para restaurar o tamanho do item, clique em Restaurar .

Posicionamento do item
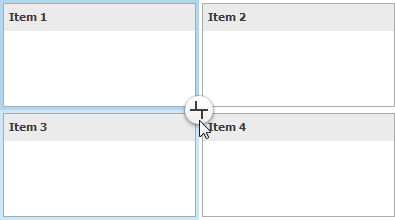
Você pode alterar a posição de um item do painel usando arrastar e soltar e uma das seguintes abordagens:
- Se a legenda do item do painel estiver visível, clique nela e mantenha pressionado o botão esquerdo do mouse enquanto arrasta o item.
- Se a legenda do item do painel não estiver visível, clique no
 ícone no canto superior esquerdo e segure o botão esquerdo do mouse enquanto arrasta o item.
ícone no canto superior esquerdo e segure o botão esquerdo do mouse enquanto arrasta o item.
Dependendo da posição necessária, um novo grupo de layouts é criado (se necessário) para manter a organização do item. Assim, o item do painel pode ser inserido em um grupo de layout de painel novo ou existente.
A tabela a seguir ilustra como um item do painel é arrastado:
|
Açao |
Descrição |
|---|---|
|
|
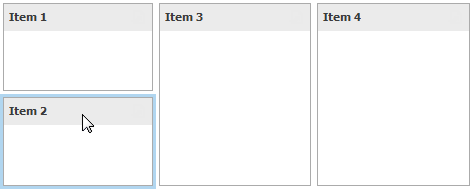
Selecione o item de painel necessário. |
|
|
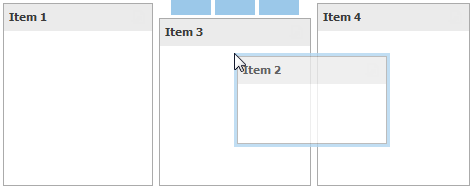
Arraste o item do painel para a área esperada. O indicador de arrasto ...
… Mostra as posições possíveis do item do painel. |
|
|
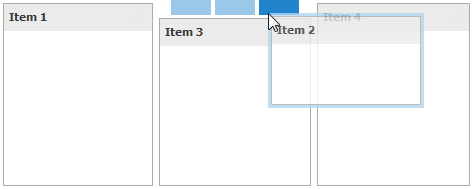
Mova o ponteiro do mouse para a posição desejada. O indicador de queda ...
… Destaca a posição pairada. |
|
|
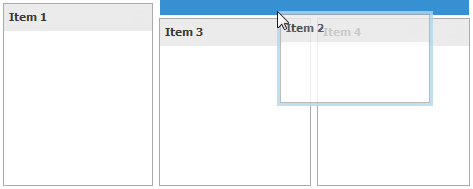
Em seguida, o indicador de soltar exibe sequencialmente as áreas que o item do painel pode ocupar. Solte o botão esquerdo do mouse quando o indicador de soltar exibir a área necessária. |
|
|
O item do painel é movido para uma nova posição. |